Help & Features
1) Disclaimer
We do offer support for the theme and its core features and functionality. We cannot guarantee that this theme will function with all third-party components and plugins. The Informer Magazine Theme is presented as is.
2) XML DATA
The Informer Magazine Theme comes with dummy content via an XML file. This file includes dummy posts, pages, categories, one dummy photo and dummy ads. To install the XML data, go to Tools > Import, click on WordPress then select the informer.xml file located in the XML Data folder of your original zip file. Then click Upload file and import. Choose a user to assign the posts to and make sure you click the Download and import file attachments checkbox and then click submit.
3) Installation
- Make sure that you have the latest version of WordPress installed.
- Upload the Informer Magazine Theme to WordPress in one of two different ways- Extract the informer-theme.zip and upload the ‘informer’ folder to the /wp-content/themes/ directory on your server.- Or go to Appearance > Themes and click on the Install Themes tab at the top. Then click Upload and select informer-theme.zip and click Install Now.
- After you upload the theme, activate it by going to Appearance > Themes and click Activate underneath the Informer Magazine Theme screenshot.
4) Making the Theme Look Like the Demo
After installing the theme, and uploading the dummy content, please follow this few steps to have demo layout on your site in minutes.
- Go to Appearance > Customize and click on Static Front Page. Under Front Page Displays select A static page. And under Front Page select the homepage page. Click Save & Publish.
(In case you did not use the dummy content, you will need to create a page with the ‘homepage’ template.)
- Go to Appearance > Informer Widget Presets, and select one of the demos from the dropdown menu. Additionaly you can select a color theme. Click Submit.
5) Theme Options
Informer comes with a plethora of custom theme Options that allow you to play with the design and the layout without touching the code. To edit the Theme Options, go to Appearance>Customize.
-
Site Info & Images
This is where you set up your sites basic information and images. Here you will find the tagline, and the copyright text in the footer along with the ‘Site Icon’. The site icon will appear as your favicon, mobile device bookmark icon, etc, and should be 512×512 in size. Also here you set up the image that will appear when someone shares your homepage.The proper size for the homepage image is 486×254 in size.
-
Design
This is where the magic happens. Like the title implies, in this section you will find basically all design-wise customization options for the theme. Things like theme colors, typography, loading effects, etc.. can all be found here.
LOGO
This is where you upload your main logo, and the footer company logo. Additionaly you can link the footer logo to a ceratin page. The Logo image should be 190×80 PNG image.
EFFECTS
This seaction delas with the ‘effects’ that are found throughout the theme. Things like the widget loading effect(how the widget appears into view), or image hovering effects. Also things like the width of the body, and similar general effects.
– Floating Menu: Here you can trun on or off the option for the menu, whether you want it follow the user when he is scrolling down, or not.
– Super Slider Transition: You have a couple of slider loading effects(slider transitions) to choose from.
– Super Slider Color Overlay Opacity: Set up the opacity level or the color overlay on the Super Slider.
– Super Slider Color Overlay Shape: Set the shape of the color overlay(gradient) on the Super Slider.
– Image Hover Effect: This option changes the effect that appears when users hover over the images on your site. You can select one out of the 5 options available.
– Widget Load Effect: Here you select the way that widgets load up when they gat into the viewport. There are 10 options you can choose from.
– Widget Color Overlay Opacity: Set up the opacity level or the color overlay on the Big Featured and Huge Featured widgets.
– Widget Color Overlay Shape: Set the shape of the color overlay(gradient) on the Big Featured and Huge Featured widgets.
– Body Width: This is where you select the width of the site basically. There are a couple of different ‘widths’. One thing to remember note is, if you change the size of the body width from smaller to bigger, and you already have uploaded the images before, than you will need to reupload them with proper size, or use the regenerate thumbnails plugin.
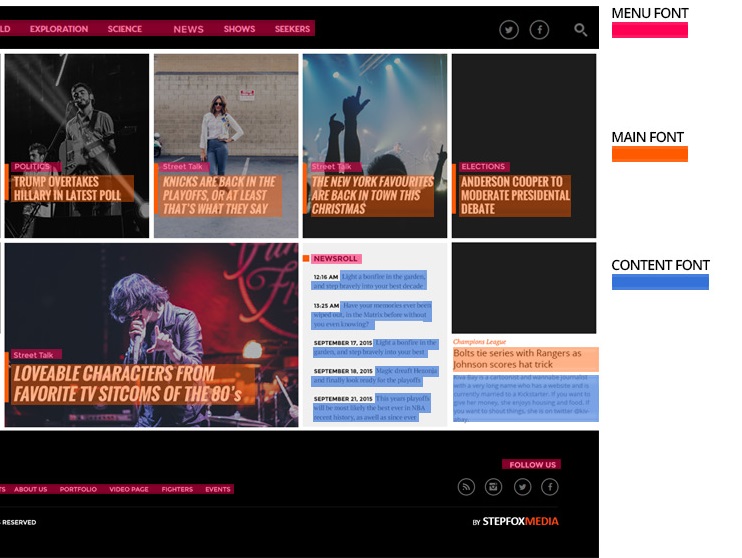
TYPOGRAPHY
This sections deals with the fonts found throughout the site. Basically here you can find every typography related option the theme has to offer.
– Main Font: This is where you select the font for your site. The main font is present all throughout the site.
– Menu Font: This is the secondary font of the site, and not just the menu font. It usually also represents the smaller important elements, like the categories, tags, authors, etc.
– Menu Font Weight: This is where you determine the font weight for the menu. You can select regular font, semi-bold and bold.
– Menu Font Size: Here you can select the size of the menu font.
– Content Font: This is basically the small font that all your main content will consists of.
– Widget Title Font Weight: This is where you change the font for the widget titles only.
– Featured Titles Style: Here you can switch between ‘itallic’ and regular Featured Post Titles.
 BACKGROUND IMAGE
BACKGROUND IMAGE
This is pretty much self explanatory. If you dont want a solid color for a background, you can upload an image. Be it a nice landscape, a cool city skyline or a subtle pattern, here is where you do it.
-
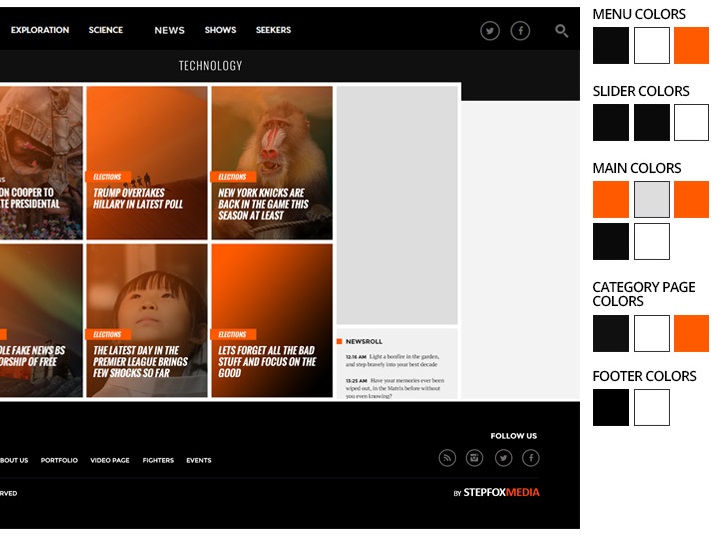
Colors
The colors menu. From here you have control over the color pallete on your site. At first sight it might seem that there are lots of colors to set up, but eventually you want to have as much contorol as you can over the color aspect of your site. Hence, we decided to give you as much flexibilty as we could.
– Header Colors: In this section you will find the header background, font and hovering option colors.
– Super Slider Colors: This section deals only with coloring the Super Slider. As per usual hear you can find the overlay and font colors used on the widget.
– Main Colors: Here you will find the ‘main colors’. The site background of course, but also the ‘detail’ color. This basically is the color that appears througout the site in the form of buttons, social meida icons, lins, etc.. Also from here you can color the widgets that utilize the color overlay option.
– Category Page Colors: Here you select the colors that dominate on the Category page. The category background, and title colors are the obivous ones, but also the ‘read more button’ color is manipulated from here.
– Footer Colors: This is where you set the colors for the footer. Pretty simple, you can only manipulate the background color, and the text color.
– On the below image you can see how most of the site looks like with the demo colors. On the bottom of the image you can see each color we have selected for each of the 22 color slots, to get that demo look.

-
Post Page Options
– Like the title suggests, here you have the options for the post page. You basically can decide whether to show or hide the social buttons, tags, comments and navigation links (next/prev post), etc. Also here you determine whether the title of the post page should be uppercase or not, whether the text should star with drop caps and similar options. Another thing you can do here is to select what the related posts on the bottom of the page are determined by. You can select related posts by category, tags or author. The options are divided in 5 categories, ‘Styling’, ‘Social Media’, ‘Related Section’, ‘Post Info’ and ‘Miscellaneous’.
-
Archive Page Options
– This is all about the category page. Here you determine how many posts should be visible per category page, whether the category page itself should start with a big image, displaying that month/week/day’s 4 most popular articles, and what type of blogroll style should portray the remainig posts on the page. You can also select whather the category page should display at the bottom of the page, another set of popular posts, and if so for what period of time. You can also select the popular posts from last week, last month or forever.
-
Translate
– If your websites language is not English, this is where you set up the translation. There are a few words throughout the site like read more, search, share, etc.. that you might want to translate to your language. This is where you do it.
-
Social Settings
– This is where you fill in your social accounts. Just type your username/handle under the appropriate social media platform, and the rest will take care of itself.
-
Menus
– Informer Magazine Theme has predefined space for you to place 2 menus. Here you choose where to display the menus you have created. See the screenshot below for reference. Select which menu appears in each location. You can edit your menu content on the Menus screen in the Appearance section. For more information on how to use the WordPress custom menu feature, click here. (http://codex.wordpress.org/Appearance_Menus_Screen)
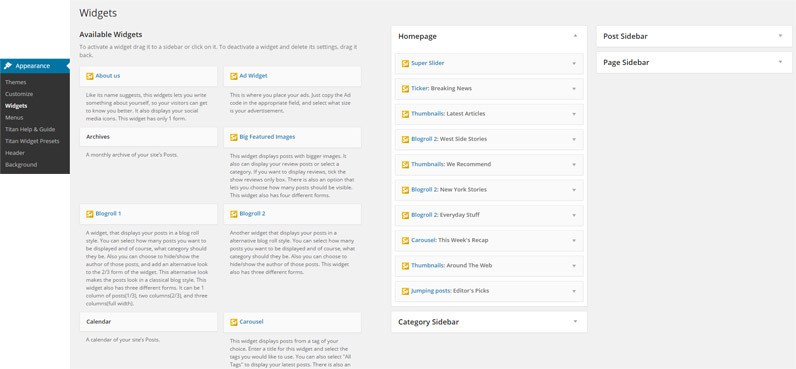
6) Widgets and Widget Areas
Informer Magazine Theme comes packed with 10 custom widgets, alongside the regular WordPress widgets that you can use almost everywhere. Basically every widget fits in every area, depending on what size you select for it, so you are free to experiment. To activate a widget, go to Appearance > Widgets and drag and drop a widget from the Available Widgets box to the widget areas. Or you can do the same by going to Appearance>Customize where you can see the widgets area at the bottom of the menu. This way you can see the widgets in the live preview right away.

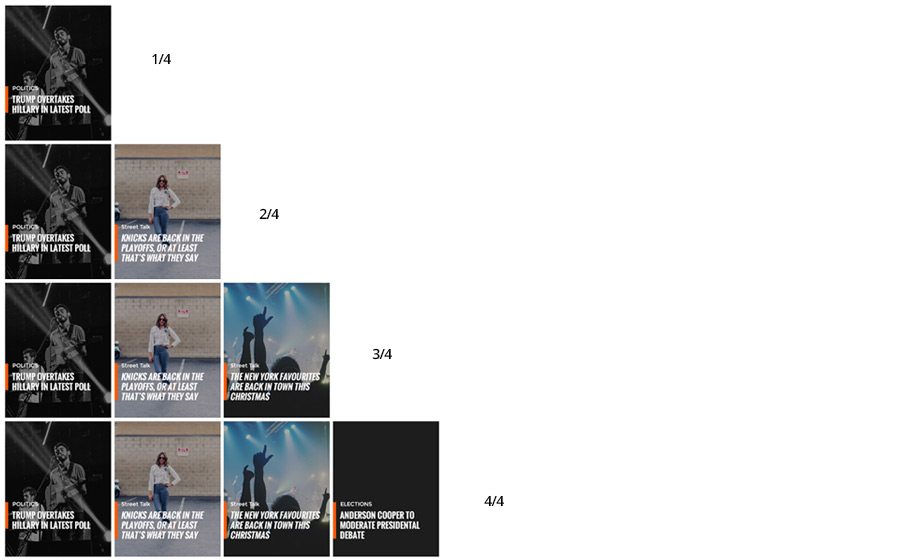
7) Widget Descriptions
Like we mentioned before, you can place almost any widget anywhere. Feel free experimenting with your layout, or use one of the suggested layouts we have already made. Remember almost every widget can have different width like shown in the example below. By using the widgets like lego blocks, that’s how you basically build your site with Informer Magazine Theme

- – Super SliderThe super slider displays 1 post at a time. This widget has 2 uses, you can either display multiple posts thus effectively making it a slider, or just one and have it like a fixed image post. /p>
- – Big Featured ImagesThis widget displays posts with bigger images. It also can display your review posts only or select one of the categories. If you want to display reviews, tick the ‘filter reviews’ box. There is also an option that lets you choose how many posts should be visible. And the option to decide if you want the authors, the date and text excerpts of the posts to be visible.
- – Huge Featured ImagesThis widget displays posts with even bigger images. Each post displayed in this widgets takes 2/4 of the body, thus it only comes in 2/4 or 4/4 widths. It also can display your review posts only or select one of the categories. If you want to display reviews, tick the ‘filter reviews’ box. There is also an option that lets you choose how many posts should be visible. And the option to decide if you want the author and the date of the posts to be visible.
- – Shortcode Widget and Row HolderThis is a widget that lets you paste the shortcodes that you want to use on the theme. You can select the size of it, thus making sure that it does not mess up the layout. Additionaly you can use this widget to straighten the widgets. For example if you want your widgets be aligned, but an pocket of empty space created by the widgets above does not allow the widgets to align, you use this widget empty, select it’s size and it will act like an invisble line that will keep the widgets below it aligned.
- – Blogroll 1A typical blog posts widget, that displays your posts in a blog roll. You can select how many posts you want to be displayed and of course, what category should they be. Also the lenght of the excerpt is determined by you, and the visibility of the authors and date.
- – Trending PostsA simple widget that displays the most popular/visited posts on your site. You can also set up the number of posts displayed.
- – NewsrollA simple widget that displays the latest posts on your site. You can also set up the number of posts it should display.
- – ThumbnailsJust like the previous widget, it displays the latest posts from a category or the latest posts in general. The difference being that these posts are displayed with small thumbs. You can set how many of them should be visible.
- – Ad WidgetThis is where you place your ads. Just copy the Ad code in the appropriate field, or paste the image url and where it should link to and you have the ad ready.
- – Video WidgetThis widget displays a video that can be played directly on the homepage, or where ever you place it. Just add a link to the video and thats it.
8) Images
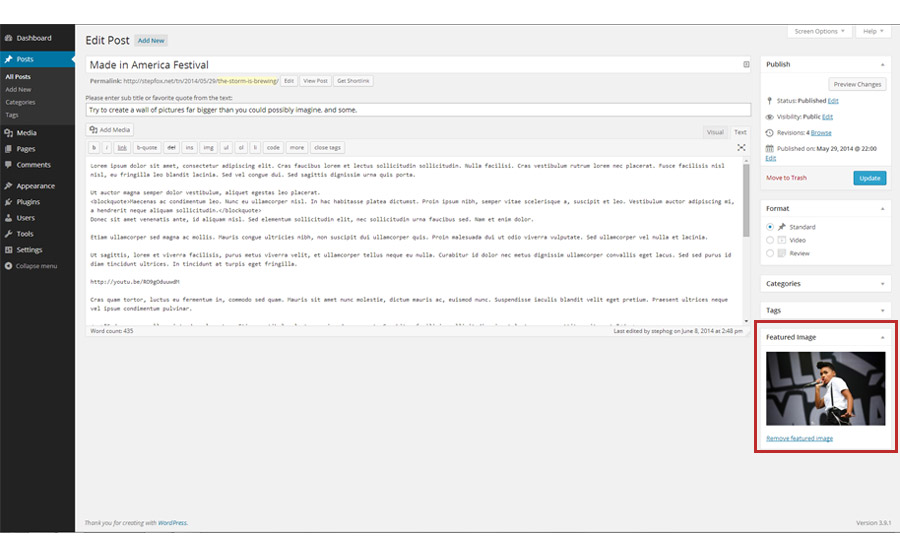
Informer Magazine Theme uses WordPress’ built-in featured image feature to handle image management. The recommended size for images to show properly on the site will vary depending if that particualr posts will be displayed on the Super Slider for example. Or, if the media size on the post page is set to ‘Full-width’. If that is the case than those featured image should be at least 1920×680. However, if the post is not going to be featured on the Super Slider, and the media size is not ‘wull-width’, then you can upload smaller image size like 1280×560, or even as small as 960×480. To set the featured image for a post, go to Posts > Add New (or edit an existing post) and click the set featured image in the featured image box. If the desired image is not already uploaded simply click on upload image and then select one and click set as featured image. Informer Magazine Theme will take care of the rest in generating the smaller thumbnails that show up in the various places around the site. 
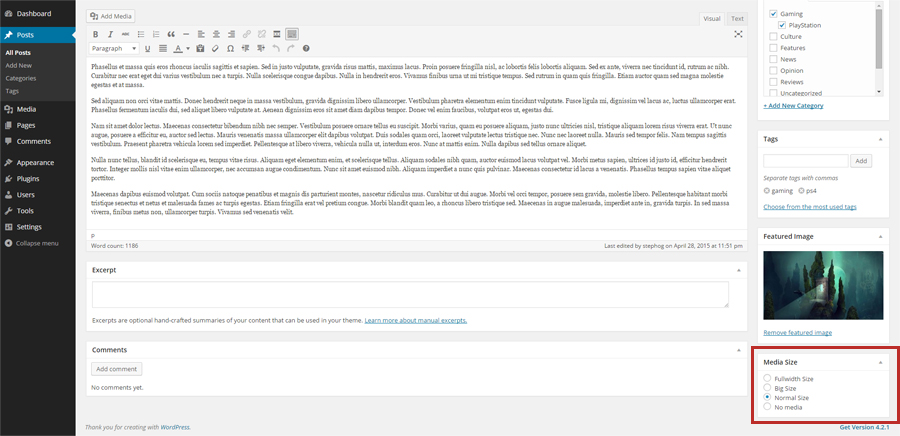
9) Media Size
Informer Magazine Theme lets you choose from a couple of options, what size should the featured image should be. You can select between full width, body width, normal and no media. Depending on what have you selected make sure you upload image with proper size. 
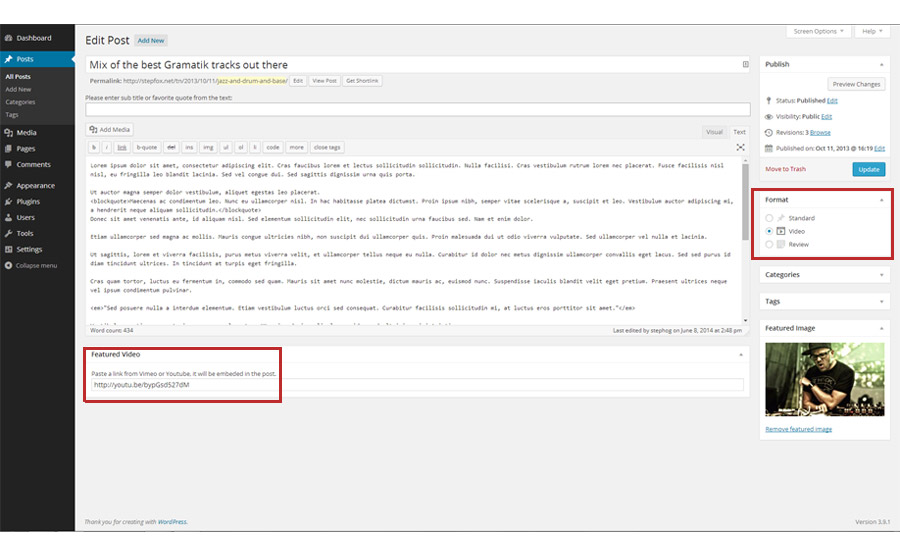
10) Videos
Informer Magazine Theme uses WordPress’ built-in featured video feature for easy video management. When creating a post, select ‘video’ under ‘format’ options and then simply copy the video link and paste it in the Featured Video area. Informer Magazine Theme will take care of the rest and your video will automatically appear on the video page as well. The video page is basically a page containing all the videos in your articles so far, in a nice layout which makes it easier to browse them and also more enjoyable to watch. To have the Video(TV) Page, make sure that when you go to Appearance>Menus, in the right corner of the screen, under ‘Screen Options’ you have ticked the format box. Then just add the Video format to the menu. 
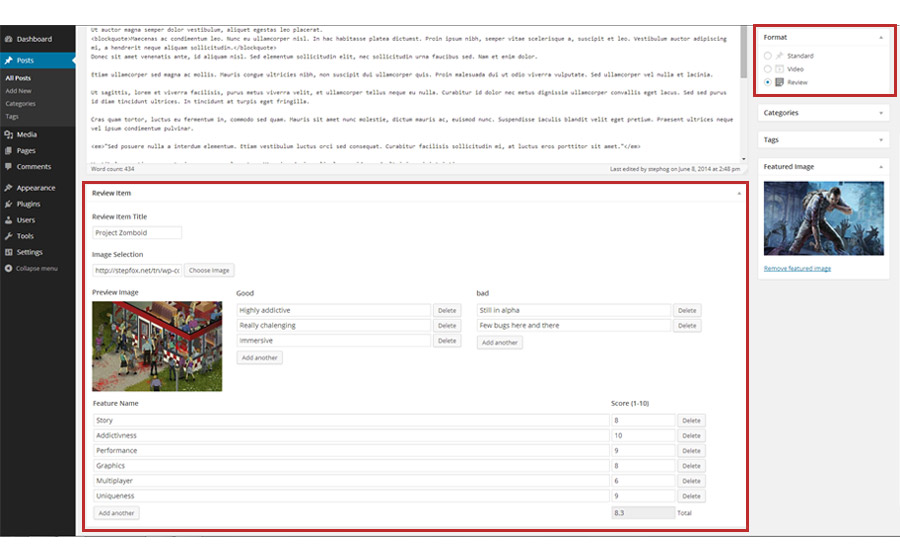
11) Reviews
Its really easy to set up a review post. Just like the video post, all you need to do is, select review from the format options on your post page. Once you do that, new options will appear under the text area. Here you can upload the image and give the name of the subject your are reviewing, and add a few short pros and cons to it (good and bad). Also here you add how many parameters the subject will be reviewed on, and what numbers it scores on each on it. The total amount of the scores will be summed up and shown over the image.
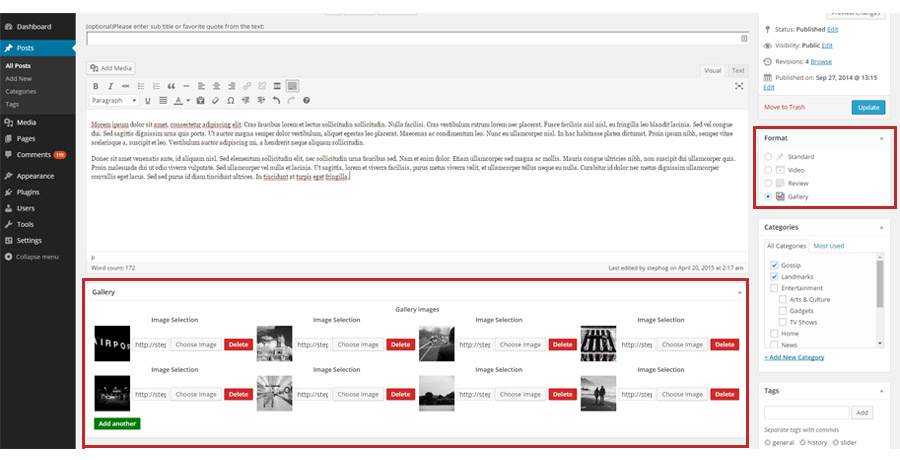
12) Gallery
With Informer Magazine Theme it is really easy to set up a gallery page. All you have to do is select the gallery format on the right hand side, and then just upload the images in the new gallery field that opens up under the content area. And that’s about it. 
13) CSS Files and Structure
- style.css – Main theme stylesheet
- /inc/informer_magazine-editor-style.css – Editor theme stylesheet
- /inc/informer_magazine-post-style.css – Post stylesheet
- /inc/informer_magazine-widget-presets.css – demo picker stylesheet
- /css/buddypress.css – buddypress stylesheet
- /css/bbpress.css – bbpress stylesheet
- /inc/woocommerce.css – woocommerce stylesheet
14) JavaScript
Javascript files.
- /js/informer_magazine-post.js – Post scripts
- /js/informer_magazine-scripts.js – Site scripts
- /js/jquery.flexslider-min.js & jquery.flexslider.js – Flex Slider
- /js/ajax-video-widget.js – video ajax
- /js/informer_magazine-one-button-install.js – install script
- /js/respond.js – responsive script
- /js/smoothscroll.js – smooth scroll script
THANK YOU VERY MUCH
Once again, thank you so much for purchasing this theme. As I said at the beginning, we’d be glad to help you if you have any questions relating to this theme. We’ll do our best to assist.
StepFox








